CSS3란?
- 스타일 시트 표준안
- 웹 문서에 글꼴, 색상, 정렬과 각 요소의 배치 방법 등과 같은 디자인 요소를 적용하는 데 사용
CSS3의 구성
- 선택자(Selector): 스타일 시트를 적용할 대상을 지정
예: h1 {color: blue; font-size: 12px;}
CSS3가 필요한 이유?
- 문서 작성과 디자인을 분리
- 하나의 웹 문서에서 문서 작성은 HTML이, 디자인은 CSS가 담당 - 디자인을 분리했을 때 장점
1. 내용과 디자인 수정이 용이
2. 다양한 기능으로 확장 가능
3. 통일된 문서 양식 제공
4. 전송 및 로딩 시간 단축
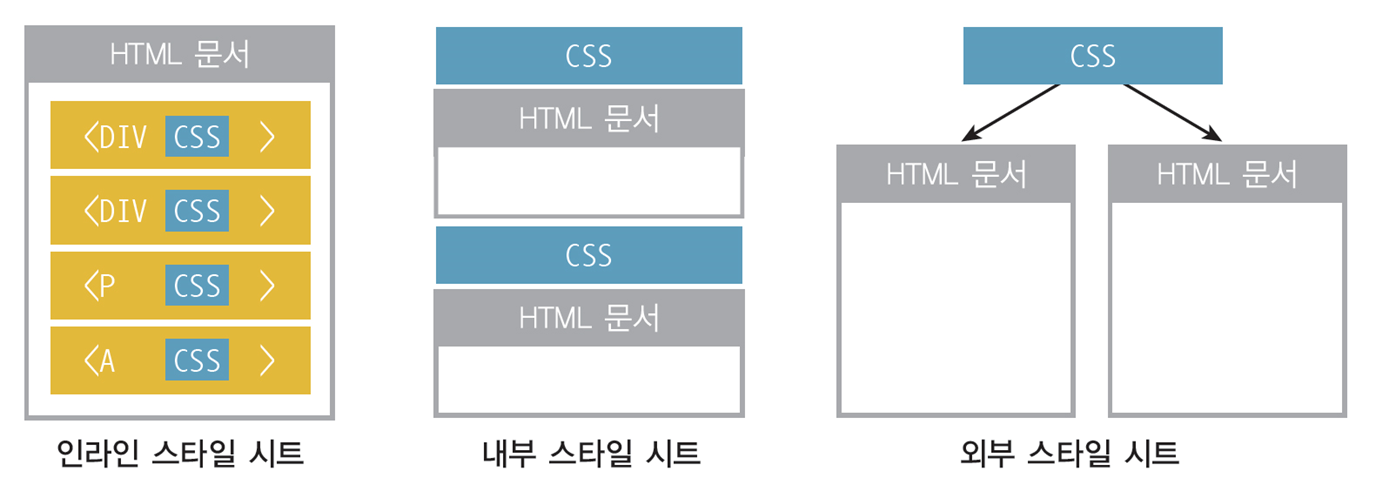
CSS의 사용 위치
- 인라인 스타일 시트
- 내부 스타일 시트
- 외부 스타일 시트

CSS 적용 우선 순위
- !important 사용
- 인라인 스타일
- 내부 스타일
- 외부 스타일(외부 스타일이 내부 스타일보다 늦게 정의된다면, 외부 스타일이 최종적으로 선택된다.)
- 브라우저 기본 스타일
CSS 기본 선택자
- 전체 선택자 : *{속성선언;}
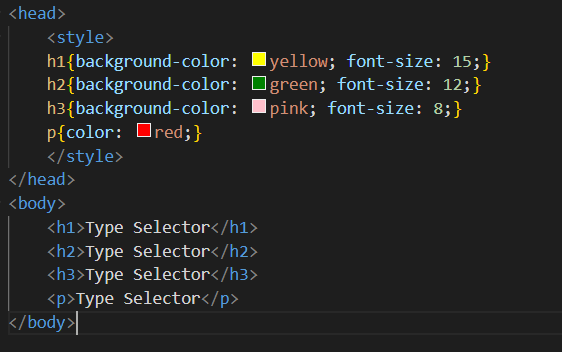
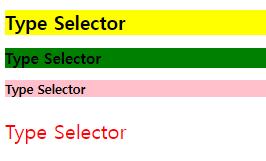
- 모든 태그에 스타일을 적용한다. - 타입 선택자: 태그{속성선언;}
- 지정한 태그에 스타일을 적용한다. - 클래스 선택자: .클래스 이름 {속성선언;}
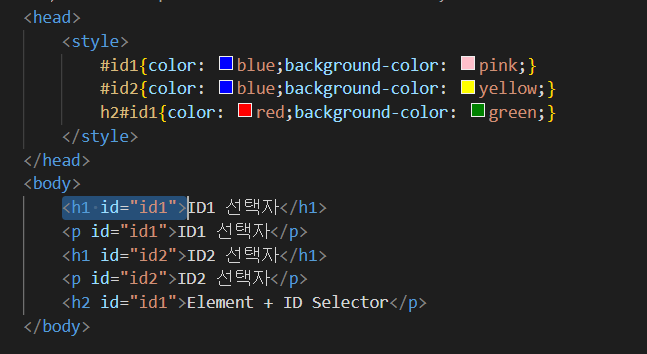
- 지정한 클래스에 스타일을 적용한다. - 아이디 선택자: #아이디{속성선언;}
- 지정한 아이디에 스타일을 적용한다. - 속성 선택자: [속성]{속성선언;} / [속성=값]{속성선언;}
- 지정한 속성 또는 속성값이 있는 태그에 스타일을 적용한다.




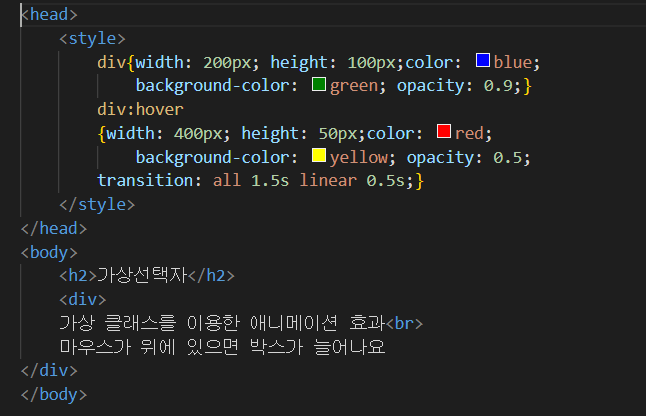
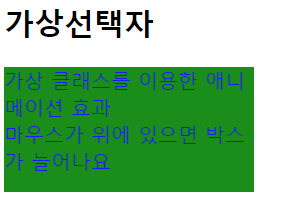
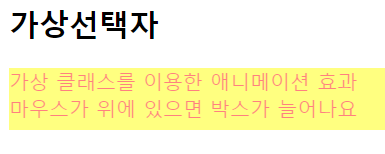
가상 선택자
- 웹 문서에는 보이지 않지만 동작에 영향을 주는 속성을 가상 선택자로 이용
- :hover 선택자
- 웹 문서에서 사용자가 링크에 마우스 포인터를 올리는 순간을 나타낸다. - :active 선택자
- 웹 문서에서 사용자가 링크를 클릭하는 순간을 나타낸다. - :focus 선택자
- 해당 요소에 초점이 맞춰졌을 때 적용된다.



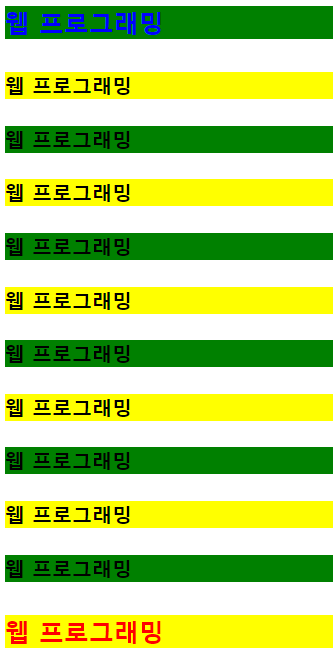
구조적 가상 클래스 선택자



'데이터 청년 캠퍼스(2022) > 배운 내용 정리' 카테고리의 다른 글
| 7.1(금) 파이썬 - MatPolt, NumPy (0) | 2022.07.03 |
|---|---|
| 6.30(목) CSS 3 (2) (0) | 2022.06.30 |
| 6.28(화) HTML(2) (0) | 2022.06.29 |
| 6.28(화) 데이터 플랫폼 이론(3) (0) | 2022.06.28 |
| 6.28(화) 데이터 플랫폼 이론(2) (0) | 2022.06.28 |