HTML(2)


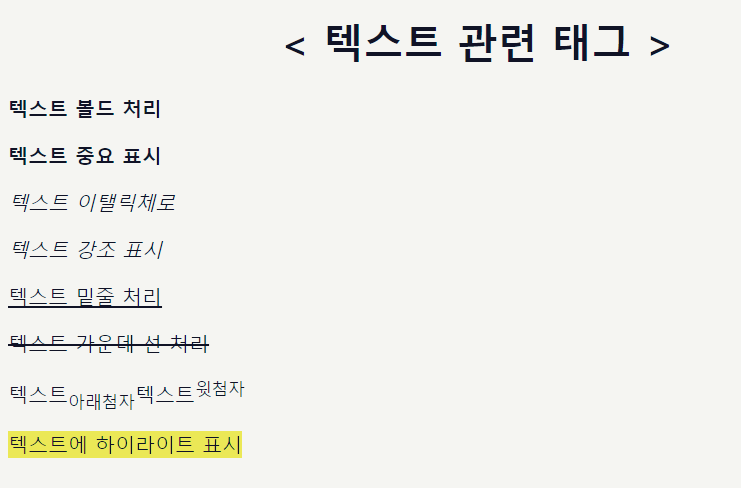
- 텍스트 관련 태그



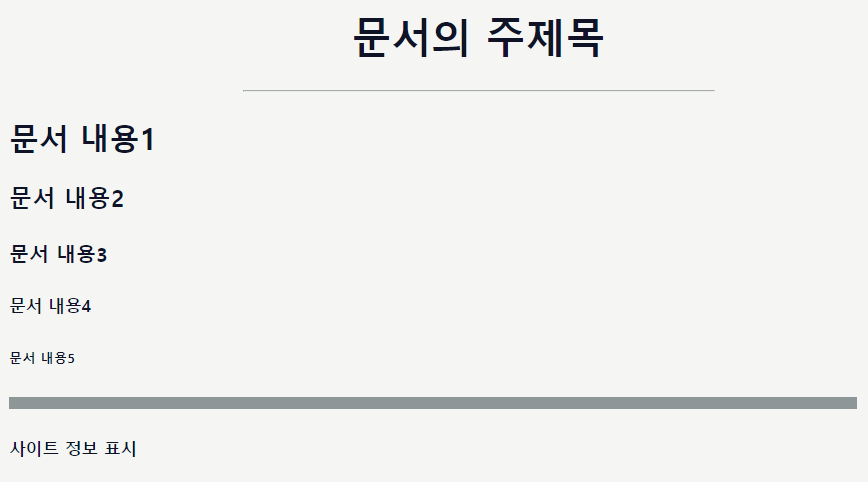
- 구분선을 그을 때 사용하는 <hr>의 요소



- 하이퍼링크
<a> 태그
- 다른 사이트 혹은 같은 문서 내 다른 위치로 이동할 때 사용
- href 속성값에 URL을 입력해 원하는 곳으로 이동
<a href="URL">
웹사이트 간 이동
- href 속성: 연결하고자 하는 웹사이트의 URL 지정
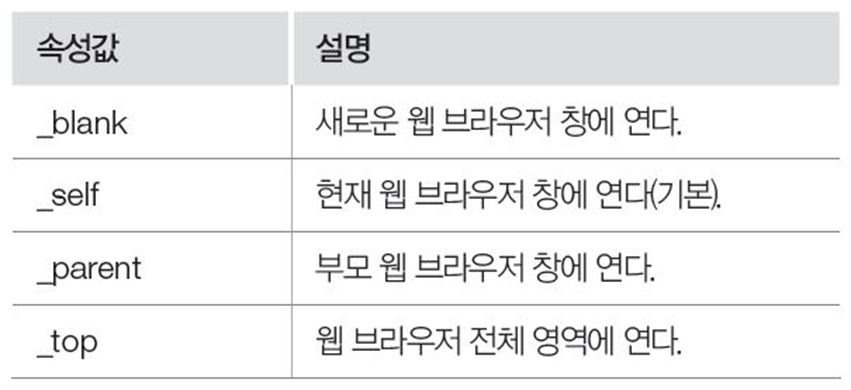
- target 속성: 링크를 클릭했을 때 웹 사이트가 열릴 곳 지정

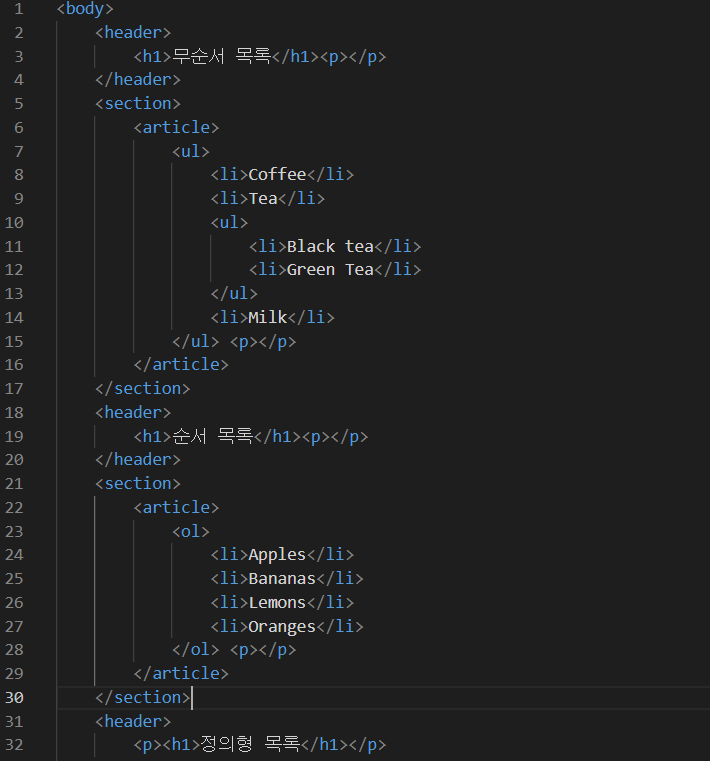
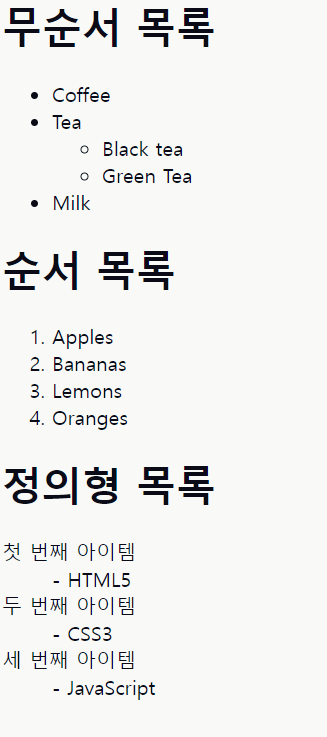
- 목록
- 무순서 목록
- <ul> 태그 사용, 각 항목은 <li> 태그로 입력 - 순서 목록
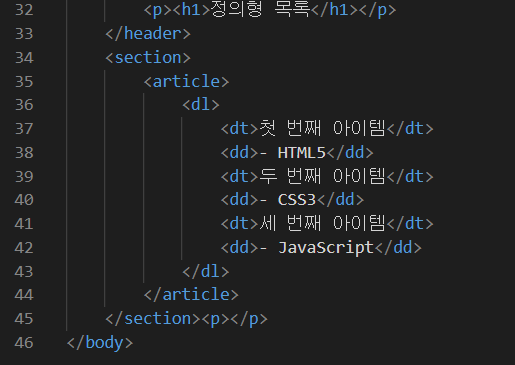
- <ol> 태그 사용, 각 항목은 <li> 태그로 입력 - 정의형 목록
- <dl> 태그 사용, 정의한 각 항목은 <dt>태그를 사용/ 각 항목에 대한 설명은 <dd> 태그를 사용



- 표
<table> 태그
- <tr> 태그: 행 생성, <td> 태그: 열 생성
- <th> 태그: 표의 머리를 정의, 셀 제목 글자를 강조하는 역할
<caption> 태그
- 표 제목 삽입
셀 병합
- rowspan: 셀을 세로로 병합, 속성값으로 병합하고 싶은 행의 수만큼 지정
- colspan: 셀을 가로로 병합, 속성값으로 병합하고 싶은 열의 수마늠 지정


- 임베디드 콘텐츠 태그
- 멀티 미디어 데이터를 웹 문서에 포함할 때 사용하는 태그

1. 이미지
<img>
- 웹 문서에 이미지 삽입 시 사용
<img>의 속성
- src: 이미지 파일이 저장된 경로 지정
- alt: 이미지를 웹 브라우저에서 표시하지 못했을 경우 표시되는 대체 텍스트 지정
- width/height: 이미지의 가로, 세로 길이를 픽셀 단위로 지정
- style: 이미지의 스타일을 픽셀 단위로 지정
- border: 이미지 경계선의 두꼐를 픽셀 단위로 지정
2. 오디오
<audio>
- 웹 페이지에 오디오 파일을 삽입하는 태그
<audio>의 속성
- src: 재생할 오디오 파일이 저장된 경로 표시
- controls: 재생 제어기 표기
- loop: 반복 재생
- autoplay: 웹 문서가 열림과 동시에 자동으로 재생
- muted: 음소거 상태로 시작
- preload: 오디오 파일 사용 여부와 상관없이 미리 다운로드함
<source>
- 여러 형식의 오디오 파일을 동시에 제공할 때 사용
- 재생에 적합한 파일이 없다면 마지막 문장 출력
3. 비디오
<video>
- 비디오 파일을 웹 문서에 삽입할 때 사용
<video>의 속성
- src: 재생할 비디오 파일이 저장된 경로 표시
- controls: 재생 제어기 표시
- width, heght: 비디오의 가로/세로 크기 설정
- loop: 반복 재생
- autoplay: 웹 문서가 열림과 동시에 자동 재생
- muted: 음소거 상태로 시작
- preload: 비디오 파일을 사용 여부와 상관없이 미리 다운로드함
- poster: 비디오 파일 재생되기 전이나 다운로드 되지 않고 있는 경우 표시될 이미지의 URL 을 표시
입력 양식 요소
폼 태그
- 웹 양식을 만드는 데 사용하는 태그
- action: 사용자가 입력한 데이터를 받아 처리하기 위한 웹 프로그램
- method: 웹 서버와 클라이언트 간의 통신 방법 지정
- type: 폼의 모양과 기능 결정
- name: 폼의 이름 결정
텍스트/ 비밀번호 입력 양식
- 기본적인 텍스트 입력 양식


- 비밀번호 입력 양식
속성에 placeholder="원하는 문구" 추가
텍스트 공간 입력/ 필드셋 양식
텍스트 공간 입력 양식
- 텍스트를 여러 줄에 걸텍스트 공간 입력/ 필드셋 양식쳐 자유롭게 입력 가능
<textarea 속성> 문구</textarea>
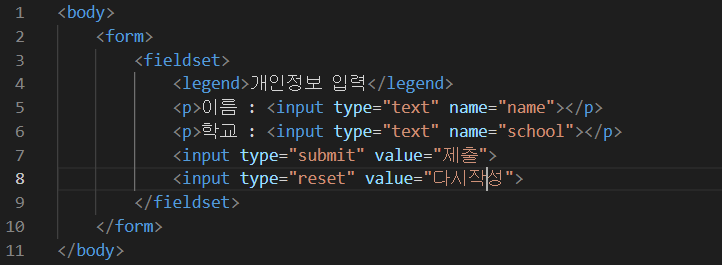
<fieldset>
- 입력 폼이 여러 개 있을 때, 경계선을 그려서 하나의 그룹으로 만들 때 사용


라디오/ 체크박스/버튼 양식
- 라디오 입력 양식: type="radio"
- 여러 항목 중 하나만 선택할 때 사용 - 체크박스 양식: type="checkbox"
- 동시에 여러 항목을 선택할 때 사용 - 선택 목록 양식: type="button"
- 펼침 목록에서 한 가지만 선택할 수 있도록 지원하는 양식
선택 목록 양식
- 다중 선택
<select name="" size="" multiple>
<option value="순서>
- Mutiple 속성 사용을 통해 모두 선택 가능 - <optgroup>
- 여러 항목을 그룹으로 묶을 수 있음
- <optgroup label ="그룹명"> - <datalist>
- 텍스트 입력 시 자동 완성 기능 제공
- datalist 태그 사이에 옵션 넣어 적용
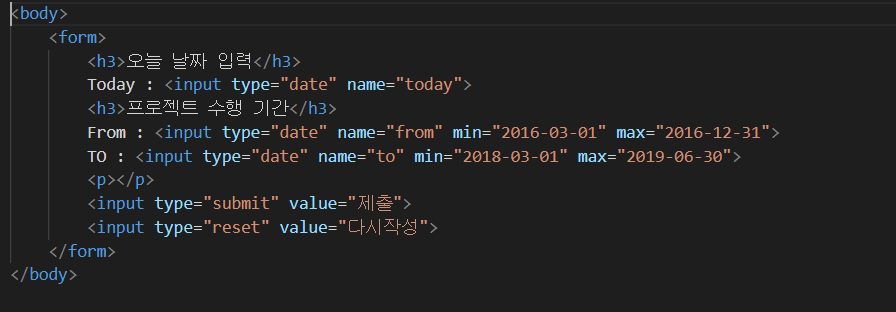
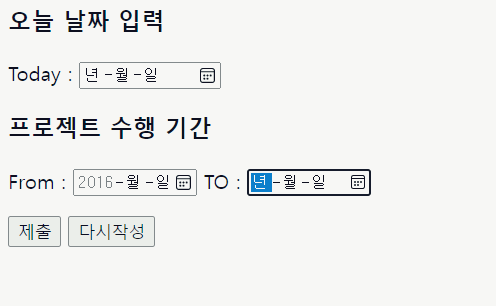
날짜와 시간 양식
<input type="date"> 입력 폼
- 년-월-일 단위로 원하는 날짜 입력 가능


type 속성값
- month: 년-월 단위로 날짜 입력
- week: 년-주 단위로 날짜 입력
- time: 시간만 입력
- datetime: 년-월-일-시간 단위로 입력
색상 선택/ 숫자 입력/ 범위 지정 양식
<input type="color">
- 색상 칩에서 원하는 색상을 선택할 수 있음
<input type="number">
- 숫자를 입력할 수 있음
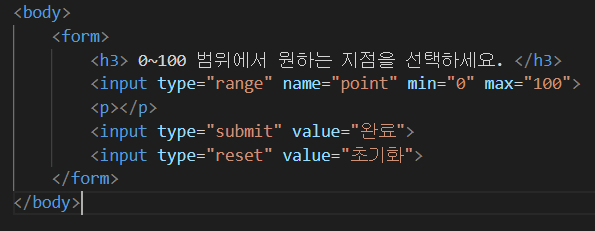
<input type="range">
- 특정 범위의 숫자를 선택할 때 사용


'데이터 청년 캠퍼스(2022) > 배운 내용 정리' 카테고리의 다른 글
| 6.30(목) CSS 3 (2) (0) | 2022.06.30 |
|---|---|
| 6.29(수) CSS 3 (0) | 2022.06.29 |
| 6.28(화) 데이터 플랫폼 이론(3) (0) | 2022.06.28 |
| 6.28(화) 데이터 플랫폼 이론(2) (0) | 2022.06.28 |
| 6.27(월) HTML (0) | 2022.06.27 |